Используем Adobe photoshop
Задача. Показать универсальный и быстрый способ вырезания картинки из макета для точного совмещения с фоном.


Часто технологам приходится готовить GIFы из картинок непрямоугольной формы, которые нужно наложить на неоднородный фон. Чтобы получить меньший объем файла и убрать края стыковки, фон из картинки необходимо вырезать:
Классический вариант решения этой задачи — использование инструментов Magic Wand или Magic Eraser. Но что делать, когда они бессильны?
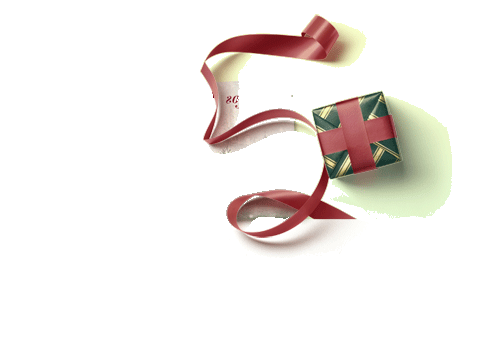
Однажды я получил от дизайнера такой макет:

Для макета мне нужно было сохранить ленточку и коробочку (вместе с тенью) отдельной картинкой, которая накладывается поверх открытки и листа бумаги. Но дизайнер нарисовал тень как-то странно: она находится в отдельном слое, который накладывается на фон в режиме Multiply, при этом нарисована на белом фоне. Объединение слоя ribbon and box со слоем shadow давало непредсказуемый результат. Как ни крути, а использовать «волшебные» инструменты тут бесполезно — слишком долго придется выделять все области отсечения. К тому же есть вероятность добавления в эту область нужных пикселей, которые сделают тень резкой и неестественной.
Сложная, на первый взгляд, проблема решается довольно просто. Все, что нужно сделать, — это найти разность между картинкой с ленточкой и коробочкой и картинкой без них.
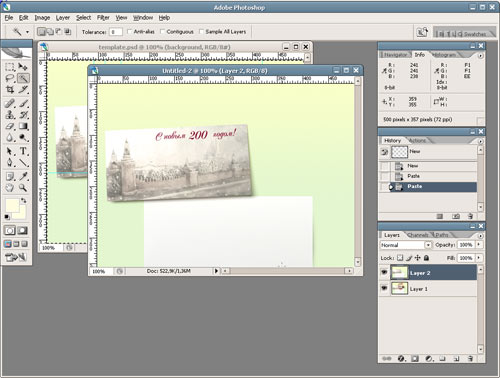
1. Выделяем все изображение (Ctrl+A), копируем видимую область (Edit → Copy Merged или жмем Shift+Ctrl+C), создаем новый документ (Ctrl+N) и вставляем в него картинку (Ctrl+V). 2. Возвращаемся в исходный макет и, не снимая выделения, отключаем слои ribbon and box и shadow (то есть все, что связано с вырезаемыми объектами). Копируем фоновое изображение (следите, чтобы слой background был выделен) и вставляем его в недавно созданный документ. В итоге должен получиться документ с двумя слоями: с ленточкой-коробочкой и без них:
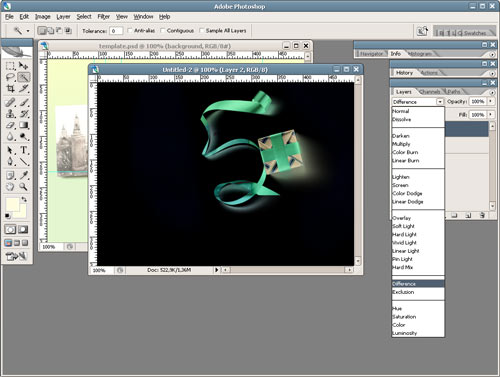
3. Выделяем верхний слой (Layer 2) и меняем режим наложения с Normal на Difference:
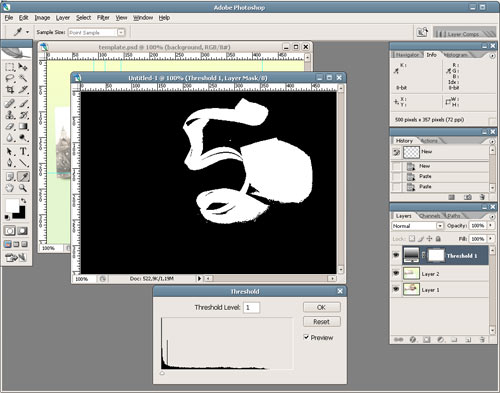
4. Жмем на иконкувнизу палитры Layers и выбираем из выпадающего списка Threshold. В появившемся окошке перетаскиваем ползунок в крайнее левое положение:
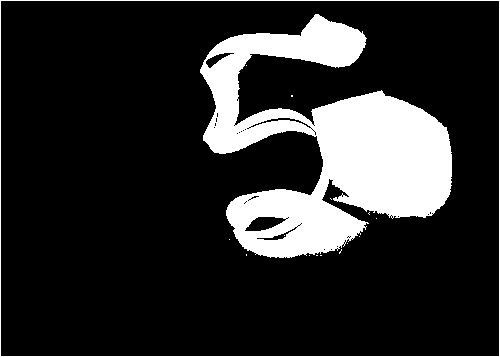
5. В результате мы получаем битовую маску, где черный цвет как раз представляет собой область отсечения:
Хозяйке на заметку
С помощью режима наложения Difference (разность) мы подсветили те области, которые отличаются в наших двух слоях. А с помощью настроечного слоя Threshold (порог) мы одновременно выполнили две задачи: закрасили области с яркостью больше единицы в белый цвет и подготовили слой для создания выделения (попробуйте, не создав этого слоя, выделить черный цвет в слое Layer 2).
И наконец, не снимая выделения со слоя Threshold в палитре Layers, выделяем все черные области с помощью Magic Wand (или с помощью Select → Color Range), отключаем слои Threshold и Layer 2, выделяем слой Layer 1 и жмем кнопку Delete. Смотрим на результат:
Мы получили изображение, которое идеально стыкуется с фоном. Этим методом я пользуюсь постоянно, он не раз выручал меня и в более сложных случаях.









 Ответить с цитированием
Ответить с цитированием